With mobile-first indexing on the horizon (or here already, based on some sources), page speed is something that every webmaster should look into in order to improve not only their SEO, but the user experience on their website.
Yesterday, during a live Google Hangout with Webmaster Trends Analyst John Mueller, he spoke to the indirect benefits of improving site speed.
“…this is something that from my personal point of view you will definitely see a lot of indirect effects in that they change user behavior quite a bit in that when people go to your website, it really changes how they interact with your website, how they interact with your content, what they look at, how many pages they look at on your website, if they look at other products and services that you offer, if they actually complete the checkout flow or whatever you have that you want to do as kind of as a conversion on your website.”
Furthermore, he addressed the fact that ecommerce sites have seen profitable improvements from improving their load speeds by just a few 100s of milliseconds.
“That’s something where a lot of ecommerce websites have done studies on this and they’ve really found quite significant differences when it comes to even like a couple hundred milliseconds difference where you’d think normal people wouldn’t really notice that but it does have a measurable effect on the general conversion rate there.”
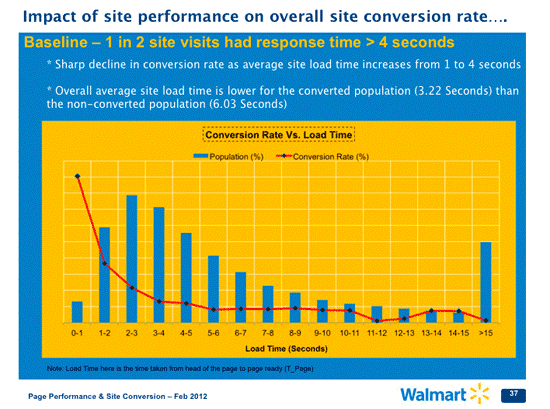
The Walmart Study
One of the studies that John was referring to may have been a Walmart.com study performed in 2012. An analysis of the impact of page speed on conversions found there was a loss of 2% of conversions for every second of page load time.

Additionally, they found that bounce rate (users only viewing one page on the site before leaving) correlated with page speed. Pages that took longer to load tended to have higher bounce rates.
The causes for the increased load times were the same that plague the load times of many sites across the web: slow loading third-party scripts, too many page elements, and on page content being served from third-party vendors.
When the team at Walmart.com diagnosed and fixed these issues, they found that for every 100 milliseconds of pagespeed improvement, there was a 1% conversion rate improvement.
The Walmart example is similar to what other big ecommerce websites, like Amazon.com, have seen when it comes to the pagespeed/conversion rate relationship.
In the hangout, John made it clear that there were two kinds of websites. There are slow websites and websites that are within a “normal range”. He went on to say that if you (the webmaster) are looking at things like time to first byte (the time it takes for the browser to start receiving data from a website after a request), then your site is most likely already in an area marked as “normal”.
“At the moment we essentially differentiate between really, really slow sites and kind of everything that’s in the normal range. So if you’re looking at milliseconds and calculating time to first byte and kind of looking at the difference between data centers and different locations of the world then you’re probably already way into the normal speed area, you’re not into that really slow site section.”
The takeaway from John’s message here is that while pagespeed is an important factor that Google considers when ranking websites, there is real benefit for the webmaster to improve their pagespeed when it comes to other very important factors like conversions and user engagement.
Free Page Speed Audit Tools
If you are unsure about how fast your website is, there are a variety of free tools online that will not only give you a speed score, but tell you ways for improving the load times of pages on your site.
- https://developers.google.com/speed/pagespeed/
- https://testmysite.thinkwithgoogle.com/intl/en-us powered by http://www.webpagetest.org/
- https://tools.pingdom.com/
- https://gtmetrix.com/
You can listen to what John had to say at during the Google hangout on the video below (the topic of pagespeed is address at 12:10).



