A Mobile-First Index after 18 months of Testing
Google has decided it’s ready to provide mobile-first indexing in its search results after a year and a half of experimentation and testing. The majority of the search engine result pages (SERPs) have been using the desktop page versions of the site for crawling, indexing and ranking.
What is Google Mobile-First Indexing?
Mobile-first indexing means that the Google search engine will use the mobile version of the content on a site for crawling, indexing and ranking. Mobile-first indexing will be accomplished with Googlebot’s smartphone agent for crawling and indexing of pages. Google will present the best URL for desktop and mobile users for SERPs. To find out more, read Google’s rolling out mobile-first indexing blog post.
Is My Website in the Mobile-First Index?
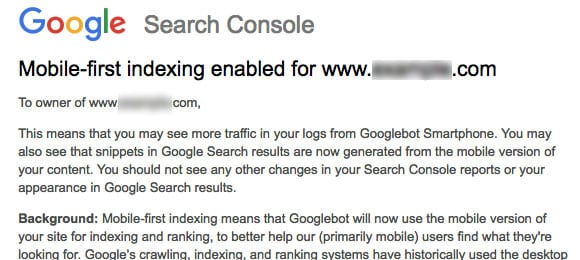
You will be notified through your Google Search Console when your website is switched over to mobile-first indexing in Google. You will also notice an increase in crawl rates from the Googlebot smartphone agent. Google will also present the mobile version of the site in the SERP, with the mobile version in the Google cached pages.

Best Practices for Mobile-First Indexing
You should always review Google’s best practices for mobile-first indexing to ensure that you are taking the right steps to maintain and grow your organic search.
- Metadata should be the same on both desktop and mobile versions of the site.
- Content should be the same on both desktop and mobile versions of the site.
- Structured data should be the same on both desktop and mobile versions of the site.
- Mobile sites should load in 3 seconds or less.
- Site should be mobile friendly.
- Focus on UX design for mobile:
- Call to actions should be available.
- Keep menus simple and easy to use.
- Home page link at the top. (Use the logo)
- Push promotions below the fold.
- The site should be protected with HTTPS protocol.

Type of Websites for Google Mobile-First Index
A responsive website design is the easiest and quickest way to support a Google mobile friendly website. Below is a list of websites Google recognizes:
- Desktop only
- Responsive website
- Canonical AMP web pages
- Separate URLs for desktop and mobile
- Dynamic service content
- AMP and non-AMP versions of a page
We strongly encourage you pay attention to your mobile website, as Google is quickly switching to a mobile-first index moving forward. Whether your website has been around for decades or you are just getting started, all websites will need to consider a mobile website for their users. If you notice major ranking changes, consider your mobile site’s performance and check Google search console for alerts on switching to a mobile-first index.




